This post was written by Chip McDaniel of AutomationDirect.
There are many ways to develop human-machine interface (HMI) screens for machine and process automation applications. Effective implementation requires discipline in design. The look, feel, and ease of use of an HMI can vary widely given all the tools, object libraries, animations, and colors available with modern HMI software—but there are guidelines to improve HMI effectiveness.
Guidelines, standards, and handbooks covering HMI design include those published by ISA, ASM, ISO, and NUREG. All these resources discuss a wide range of design, build, operation, and maintenance methods for effective HMIs. Many also discuss safety, quality, reliability, and efficient control of the equipment or process under normal and abnormal conditions.
 Figure 1. Talking to operators and observing their interactions with screens are essential steps when designing HMIs.
Figure 1. Talking to operators and observing their interactions with screens are essential steps when designing HMIs.
These standards can be a basis to create internal company HMI design guidelines, which in turn can be used to create consistent and effective HMI screens from one machine or process to the next. Standards are important, and users should consult them before final implementation of an HMI design, but they can be difficult to read and interpret. The tips below are provided as design aids.
Create a storyboard
A good starting point for HMI design is a text-based outline documenting each screen’s proposed content. With the operator’s point of view and ease of use in mind, the designer creates storyboards to flesh out the details of the main screen, equipment status screens, set point or recipe screens, manual functions, message displays, fault displays, and other ancillary screens. The designer can then convert these text outlines to a storyboard for each screen. The storyboards should highlight dynamic graphics, such as status indicators, and should include repeated graphics such as titles at the top of the screen, along with navigation buttons at the edges of the screen. Align and group screen buttons, indicators, and numeric displays as appropriate.
Talk to operators
While creating the storyboards, ask yourself what is important to the operators, or better yet, ask the operators if they are available for consultation. Having more data on the screen is not always an improvement, so do not overwhelm the operators with information. Instead, focus on their tasks and what is needed to understand the state of the machine or process. You do not need to display every analog value, but screens should instead present information so that overall operating status can be understood at a glance.
Have an experienced operator review the proposed storyboards. Many machines and process skids are built by original equipment manufacturers (OEMs) and sold to customers. If this applies to your situation, now is the time to engage your customers and their operators in the HMI design to get their input and incorporate their specific requirements.
Deploy a prototype of the HMI as early as practical in the design cycle, and watch how the operator uses the interface. If it is not possible to develop and test a prototype, use the storyboards for a mock-operation session with the operators.
Look for awkward situations where an operator may be struggling to interpret what he or she is seeing, and look at the number of actions necessary to carry out a common task. Are there additional features you can add to relieve operators of needless button presses or otherwise make them more efficient?
Ask the operators for their advice and opinions, but filter their comments. They may not always be tuned into the big picture. At the same time, realize that your detailed knowledge of the machine or process may cloud your perspective of what is actually required to operate the machine efficiently. Never forget that you are building the HMI for their use, so their input is very valuable.
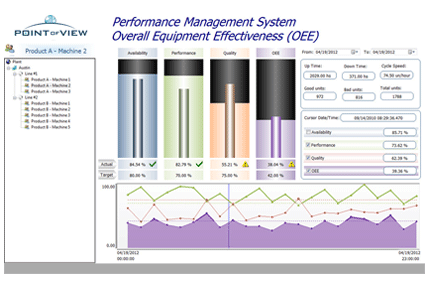
 Figure 2. This HMI screen uses graphics well to display information in a format that operators can comprehend quickly.
Figure 2. This HMI screen uses graphics well to display information in a format that operators can comprehend quickly.
Use color and animation judiciously
Many HMI guidelines recommend limiting the use of color and using low-contrast gray backgrounds to create less cluttered screens. For example, a light gray screen background where a typical indicator would be dark gray in the off state and white in the on state is easy on the eyes, and makes sense intuitively, as a light bulb turns white when on. In general, use subdued colors or shades of gray, and reserve bright, saturated colors to indicate abnormal conditions.
Be cautious when developing graphics, as this is not the opportunity to express your inner Picasso. Some more artistically talented HMI designers enjoy using all the colors and graphic animations available in the software, but this should be avoided. Showing pumps and fans spinning, valves opening and closing, and fluid moving in the pipes is cool—but may be excessive and can distract the operator. Only animate if it makes the operator more efficient.
For example, using animation to show the position of a part on a transfer line might be an efficient and quick indication of production status. However, showing a pump motor rotating is a distraction if the intent of the screen is to show only high-level fault indications.
Add graphics
“A picture is worth a thousand words” could not be truer for HMI design. Operators really do grasp the meaning of an image faster than they can read text or interpret status from a group of colored buttons. And if there is a language barrier, pictures become even more important (figure 2).
Many HMIs allow overlapping objects, so consider allowing a small graphic to overlap a button. Excessively large graphics and animation effects can slow the performance of a particular screen, so limit their use or isolate them on alternate screens to ensure fast response on the primary screens.
Data display is a key component of HMI design, and different types of data require different display types. A number on a screen may accurately display speed, but the engineering units may be in question and the acceptable range unknown. Solve this by adding the units, inches per second for example, and the maximum and minimum values in a table. A line graph with a trending function can display past and present data, and is a good indicator of future values, because an operator can quickly see values moving toward an upper or lower limit.
Display appropriate images
An image of the machine or process skid being controlled or other real-world images are incredibly useful and can help operators understand the location of problems such as blocked actuators or faulty sensors.
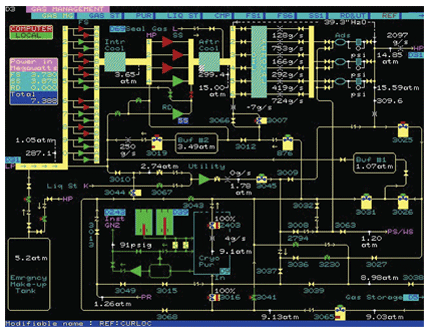
Consider how a modern office copier can lead a complete novice to the location of a paper jam in seconds by using clear images of the machine, location pointers, and arrows to the flaps and hatches that must be accessed to clear a jam. But resist the temptation to just import design drawings and diagrams, as this often creates a busy screen with excess detail (figure 3).
 Figure 3. Although this screen contains lots of useful information, it is likely to cause confusion for the operator instead of creating clarity.
Figure 3. Although this screen contains lots of useful information, it is likely to cause confusion for the operator instead of creating clarity.
Keep important items available
Reserve a portion of the screen for important items such as stop, start, and key set points—so operators immediately know where to look for this critical information. Perhaps place a band at the top or on the side for these controls, and make sure this area is completely consistent on each screen where it is displayed.
Many HMI software packages offer a “background screen” feature that allows designers to create, edit, and maintain such an area in a single location within the project layout and then display it across multiple screens as desired.
Offer situational awareness
Make sure relevant data is displayed clearly so operators can grasp the current state of the machine or process at a glance. A good display answers two key questions “What state is the machine or process in now?” and “How does that compare to optimal conditions?”
For simple machines, displaying data with respect to the present state of the machine may be enough, but for more complex machines or processes, the screen design and layout should strive to help an operator foresee potential problems.
It might be enough to know the current temperature of the oven, but could a trend graph allow the operator to predict and prevent a problem? The answer may be yes, but do not assume adding more information is always better. Many layout and design decisions detract from situational awareness, and data overload and graphics that draw focus to the wrong information are two of the most common mistakes.
Limit required screen access clicks
Keep all screens within two to three clicks of the home or main screen. Consider the workflow for an application. Ask which tasks are performed most often, and which are seldom used. With this knowledge, optimize the layout to be as efficient as possible.
Keep screen menus and screen change actions as consistent as possible throughout the application, and always leave a clear and consistent path backward, so even the least experienced operator does not get lost.
Give feedback and lead the way
Give the operator visual and audible clues as affirmative feedback when buttons are pressed or when certain steps have been performed. This builds confidence and satisfaction with the system, and optimizes operator interaction.
Use color and animation to lead operators step by step through complicated processes if necessary, but be as simple as possible. For example, long lists of operator tasks indicate opportunities for additional automation or other workflow-based solutions.
When engaging with operators to evaluate the effectiveness of displays and functionality, two good questions to ask again and again are “Where were you expecting to find that information?” and “What were you expecting to happen?” Use their answers and other feedback to improve subsequent screen designs.
Beware of pop-ups
Use pop-ups sparingly, if at all. Nothing is worse than a cascade of pop-up error messages, all of which have to be acknowledged individually, before the operator can get to the screen displaying the root cause where the condition can actually be resolved.
Other techniques that draw the operator’s attention are simply changing the background color of an object or a section of the screen or making objects blink, although these should also be used sparingly.
Overusing blinking or flashing habituates the operator to the effect, and thereby diminishes their effectiveness as an alert. They may even distract the operator from a more important issue elsewhere on the screen.
Use date and time stamp logging
Good HMI designs require more than just properly designed screens; they must also intelligently use features such as alarm and event logging.
Do not just track alarms and events, but also note when they occurred. Many recurring issues may seem unrelated—but often correlate to shift changes, coffee breaks, or even the startup and shutdown of nearby equipment or other periodic plant operations.
Alarm confirmation requirements can show you how quickly operators react to certain conditions. If some reactions seem particularly slow, consider how refining the HMI layout and design could quicken response.
Use appropriate password protection
Carefully consider which screens or objects should be available to all personnel and which should be restricted to maintenance, engineering, or management staff. Consider safety and the complexity of functions as you make the evaluation. Realize that an overly restrictive, complex, or ever-changing password policy can hurt productivity—and may even cause sharing of passwords among unintended personnel.
Create a style guide
Create a set of common styles for consistency across all HMIs in your plant and across multiple facilities. If you are an OEM, the style guide should create consistency among all of your products, as this will help train your technicians.
Using indicators, graphics, trend objects, and other graphical elements consistently increases operator familiarity and improves comprehension. Look for HMI software packages offering both an object library and a screen library to store and share proven elements or entire screens, respectively. Libraries let you easily reuse common items for multiple projects.
There is a frustrated artist residing in many of us, but HMI screen design is not the place to express these urges. Instead, use these tips to develop HMI design guidelines, and use these guidelines to consistently create effective screens from one project to the next.
About the Author Chip McDaniel works in technical marketing for AutomationDirect and is a graduate of the Georgia Institute of Technology. He has worked in the industrial automation field for 30 years, designing, building, commissioning, and marketing automation systems and equipment.
Chip McDaniel works in technical marketing for AutomationDirect and is a graduate of the Georgia Institute of Technology. He has worked in the industrial automation field for 30 years, designing, building, commissioning, and marketing automation systems and equipment.
Connect with Chip:![]()
![]()
A version of this article also was published at InTech magazine.
Click here to read Chip's post on HMI design at InTech magazine.



